As a creator, you’re expected to have unlimited creativity. You often can’t afford to take days just to come up with an idea. Unfortunately, we all have limits and when we push ourselves to meet deadlines that creativity can be hampered.
One of the simplest solutions is to find design resources that can make our job easier. This might be in the form of templates, images or even inspirational designs. Each of these resources can save us from having to come up with solutions ourselves.
Images
As a creator, you don’t have to actually create every part of your design. It’s unlikely that you’re a specialist in every part of the process, instead, you can save time and create a better final product by using images that others have created.
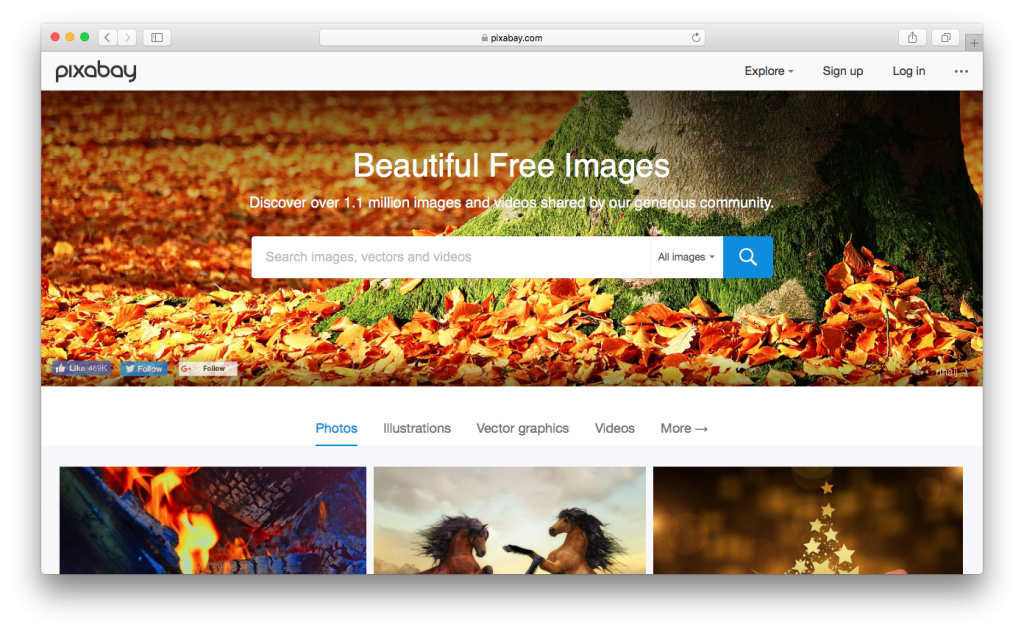
With over 1.1 million images and videos shared by the community, this is the ideal place to find high quality media for free. All of the media is shared with a Creative Commons license which means that you can use it under most circumstances without any attribution.
If you’re looking to download royalty free media in obscure categories, then Pixabay is one of the best choices. With the volume of images that they have in their database, they have a lot of images in categories that other websites don’t even sort-by.
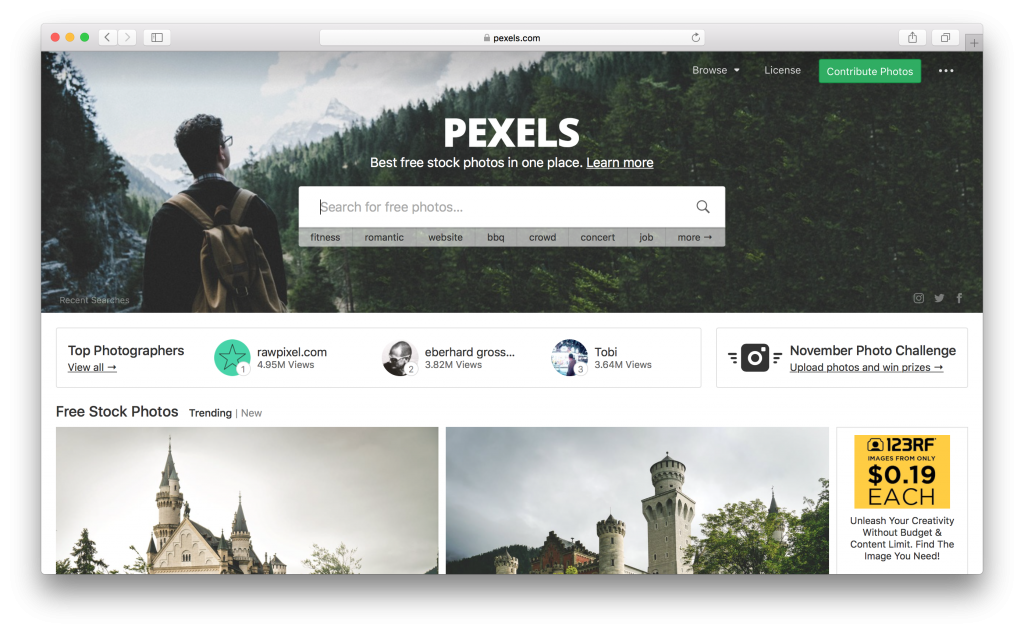
Pexels promises to upload 100 high-quality stock photos each day, all of which are completely free to use under a CC0 license. This Creative Commons license allows you to use all of their photos for any use, even commercial, without the need for any attribution.
They also have a premium section which includes more images that you must pay for, but the free version gives you access to thousands of free images.
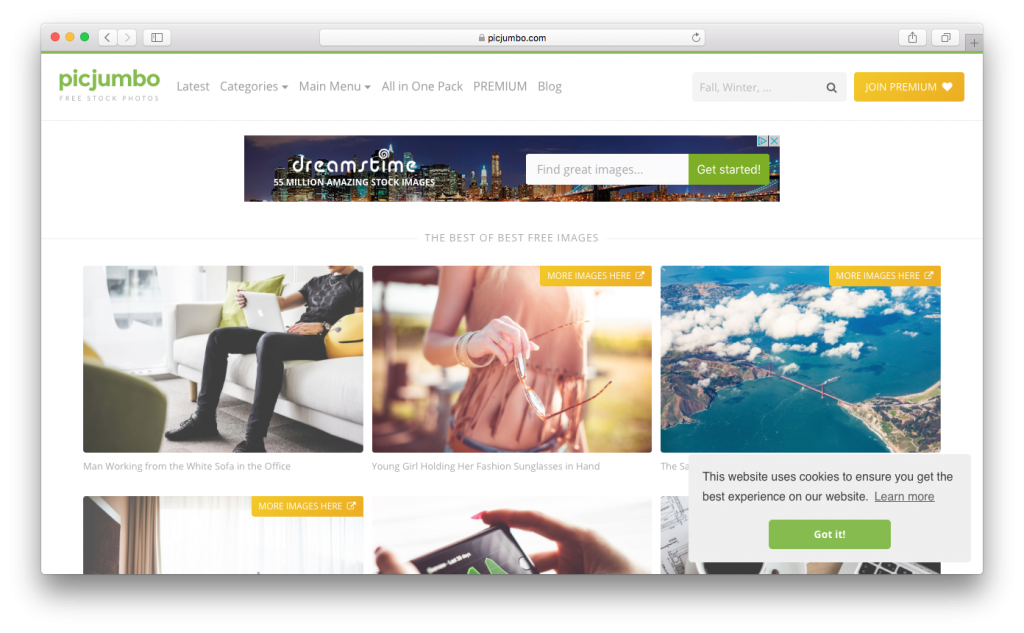
PicJumbo is relatively small when compared to Pixabay and Pexels, having only 1500 free images in its database. However, if you can’t find the right photo on the larger databases, then it’s always a good idea to check smaller sites like PicJumbo.
The majority of their photos are in a ‘stock’ style, making them very versatile and perfect for both business and personal use.
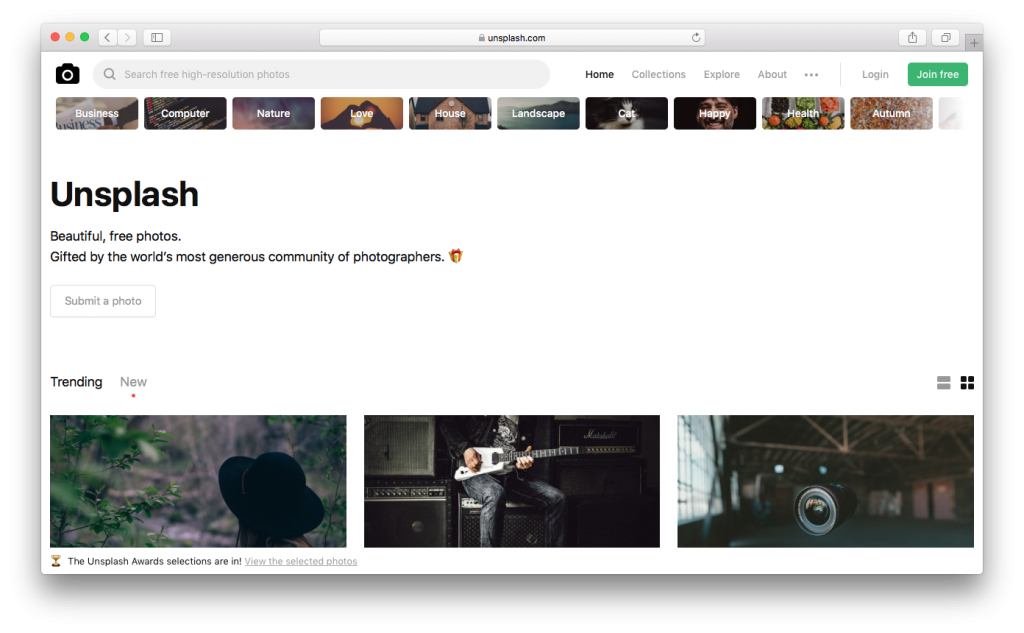
Unsplash relies on photographers uploading their images, all of which are available to use completely free of charge. Compared to the other image galleries their images are of a higher quality, and they feel less ‘stock,’ instead, many are of landscapes.
Unsplash is best for landscapes, portraits and creative images, but they don’t have many objects or niche photos.
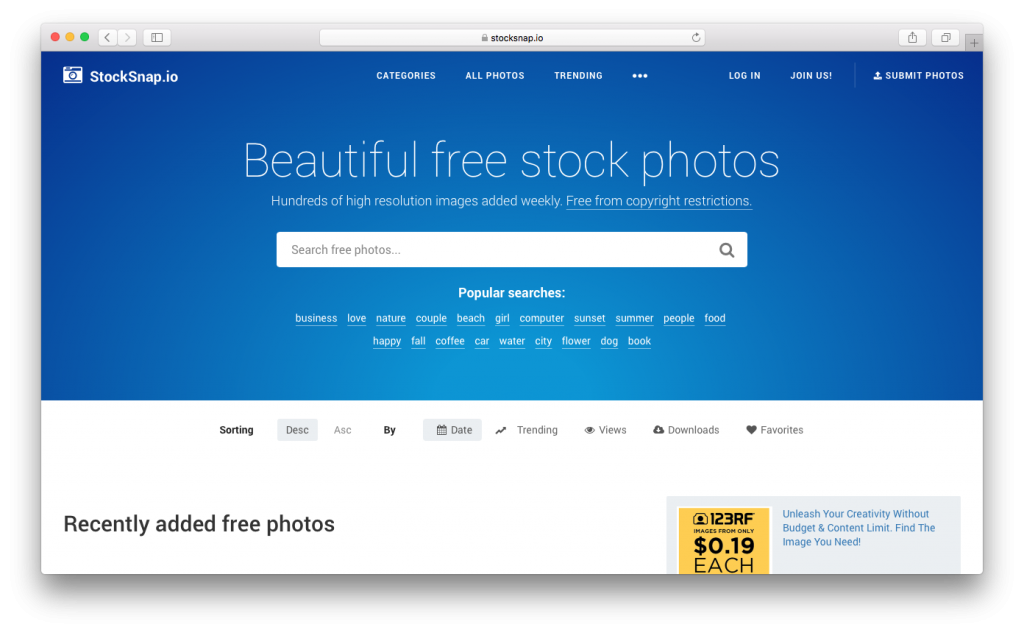
Stocksnap also uses a CC0 license, meaning that you can use their images for free and without any attribution. They upload hundreds of free images each week, the majority of which are versatile stock photos that are well taken.
A huge percentage of their photos include people, whereas they don’t have as many photos of landscapes or objects.
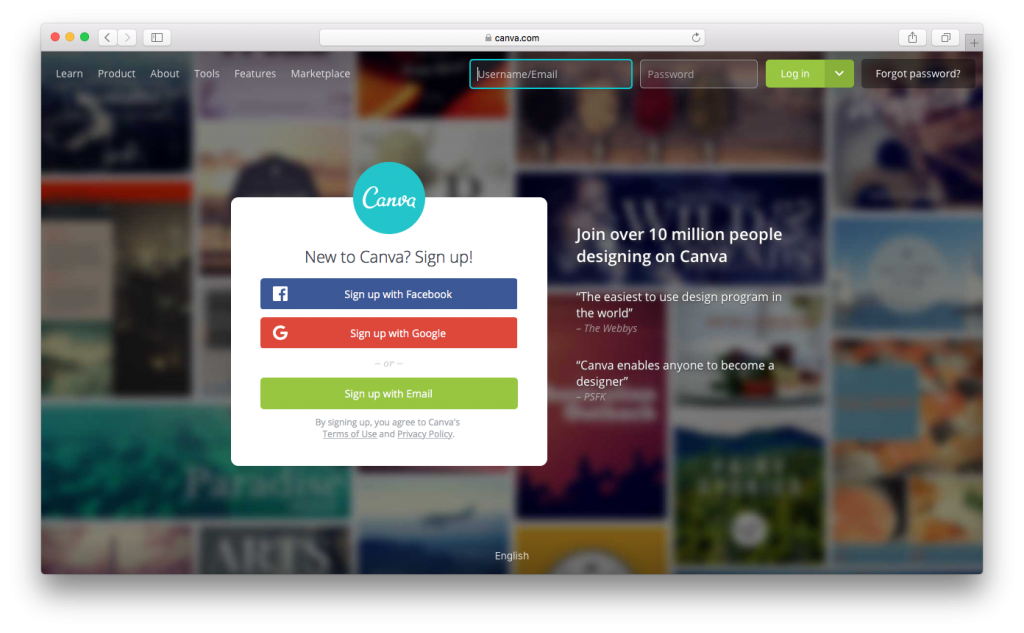
Canva is an online photo editor which was created to allow the average person to edit their photos and create graphics without the complexity of software like Photoshop or Gimp. Canva is incredibly intuitive, and it has hundreds of pre-made templates that you can use to get started.
As well as this, they also have a database of stock photos, images, and icons that you can add to your graphics. This and the beautiful layout makes Canva one of the most popular image editing softwares in the world.
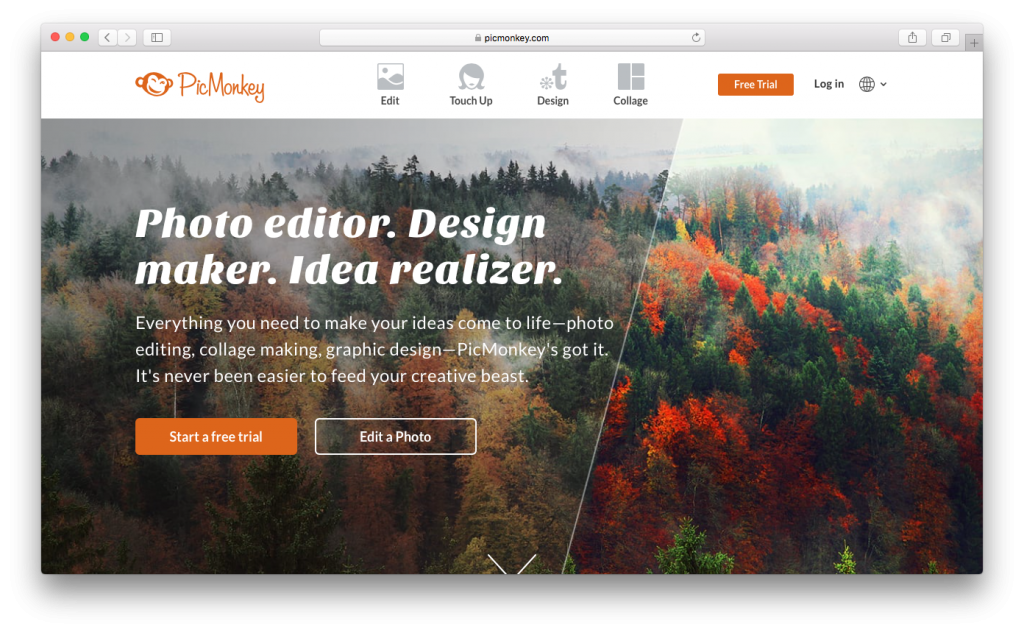
PicMonkey is another photo editing tool that is entirely online. However, they do also have a mobile app which allows you to edit all of the photos that you take on your smartphone.
PicMonkey has a lot of the same functionality that Canva has, but they also have some unique features that make editing portraits of yourself or your friends a breeze.
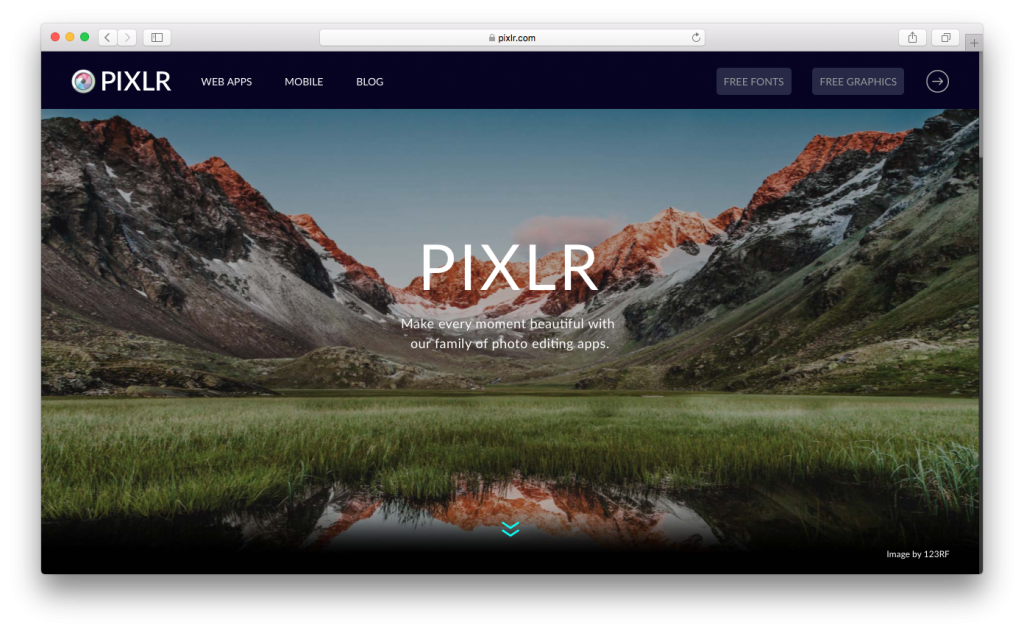
Pixlr is another free photo editing software. It is much closer regarding functionality and layout to desktop software like Photoshop than it is to apps like Canva or PicMonkey. Pixlr is ideal for more advanced photo editing that requires touchups and greater control.
Toptal has a database of subtle patterns, all of which are perfect for the backgrounds of your creative designs. Their patterns range from extremely subtle off-white designs all the way through to bright colored patterns that would make a gorgeous desktop background image.
All the Free Stock curates stock media from around the web in the form of photographs, images, icons and even video. Although they don’t show absolutely everything, this website makes it incredibly easy to find new stock media.
If you have failed to find the images that you want on the bigger databases like Pixabay, this website can save you time when compared to looking at each of the smaller sites.
Icons
Whether you’re creating websites or graphics icons play a pivotal role in giving the audience information in a visual rather than text format. However, although they are small, icons are incredibly frustrating to create. Leveraging existing packages in their existing format or with slight modifications can make your life much easier!
Creative Commons has a search engine which will allow you to search some of the most common web portals for icons that are available under a CC license. Although most of these images are available under a CC or CC0 license, you should always check before using them.
IcoMoon is one of the largest icon databases on the web with thousands of icons available for no cost. Most of their images are available as a vector file and can be converted to other popular image formats within the app.
Rather than being an online portal full of awesome fonts and icons, Font Awesome is a downloadable CSS toolkit that you need to upload to your web server.
Once it’s fully installed, it will allow you to easily use icons in the same way that you would any letter of the alphabet. It uses smart CSS to create icons within your website without any Javascript instantly, and because they use vector files, they will scale perfectly to any screen size.
IconFinder has almost 2 million images on their database, and rather than just having boring, traditional, black and white icons, they also have fancy graphics too. If you’re looking for any small graphical image, IconFinder should be the first place that you look.
Fonts
Fonts are often overlooked, a lot of us simply choose one of the few fonts that we always stick to, but the right font will be unique to the situation. Unfortunately, with hundreds of thousands of fonts available it’s time-consuming to find the right one. These resources make that easier.
Google Fonts has for a long time been considered the best option for finding new fonts, not least because they can be pulled from Google without you needing to install them on your server.
With almost a thousand different fonts available, it’s likely that you’ll be able to find one that suits your personal or business requirements.
FontPair was designed specifically to help designers to pair fonts from Google Fonts. It can be extremely time-consuming to click through hundreds of different fonts to see which work best together and FontPair can save you valuable time on your projects.
This article highlights the best fonts available on Google Fonts, showing them off and explaining where they can be used. Just skimming this story can help designers to make quick decisions about the fonts that they want to use in their project.
The League of Moveable Type was founded because of the belief that fonts from the past suck. The League brings together some of the most awesome fonts on the web, all free for you to use.
Font Squirrel is similar to The League of Moveable Type, it exhibits hundreds or even thousands of different fonts, removing those that aren’t popular. This leaves you with an actionable list of fonts that designers love and want to use.
Design Inspiration
Finding inspiration is crucial to meeting tight deadlines and still being able to produce work that is of a high quality. These galleries each have different styles of creations, giving you the perfect inspiration for your current project.
Note & Point is a gallery of beautiful PDF documents and slideshow presentations, perfect for giving you inspiration for your next creation. Rather than creating boring documents with plain backgrounds, create something interesting that will capture your audience’s attention.
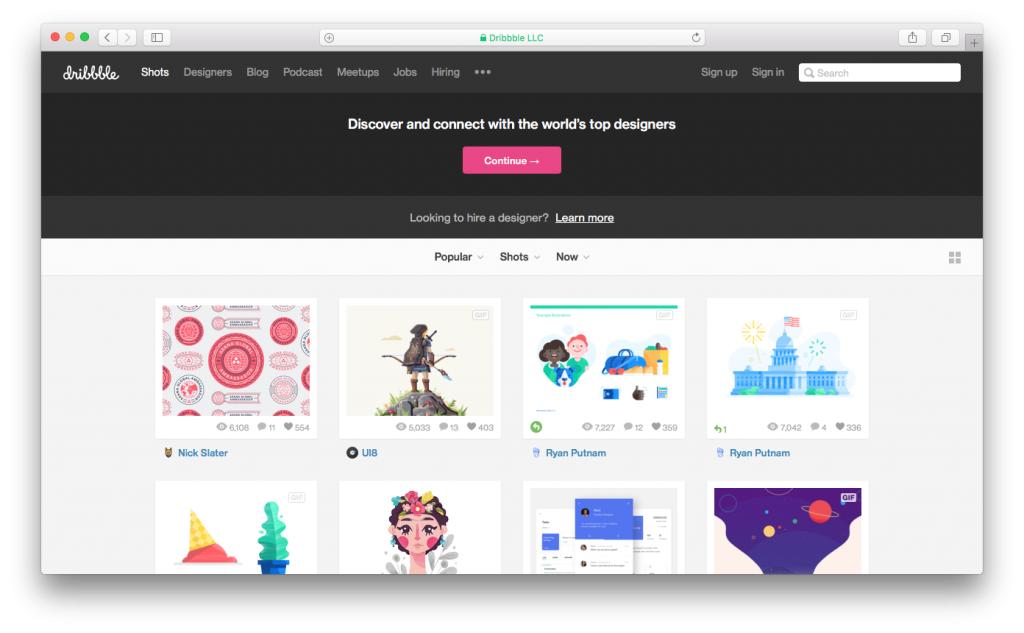
Dribbble is a website that allows graphic designers to show off their latest creations, giving artistic inspiration to other graphic designers. The art styles of the uploads vary greatly, meaning that there is inspiration for all levels and types of artists, regardless of what you’re aiming to create this week.
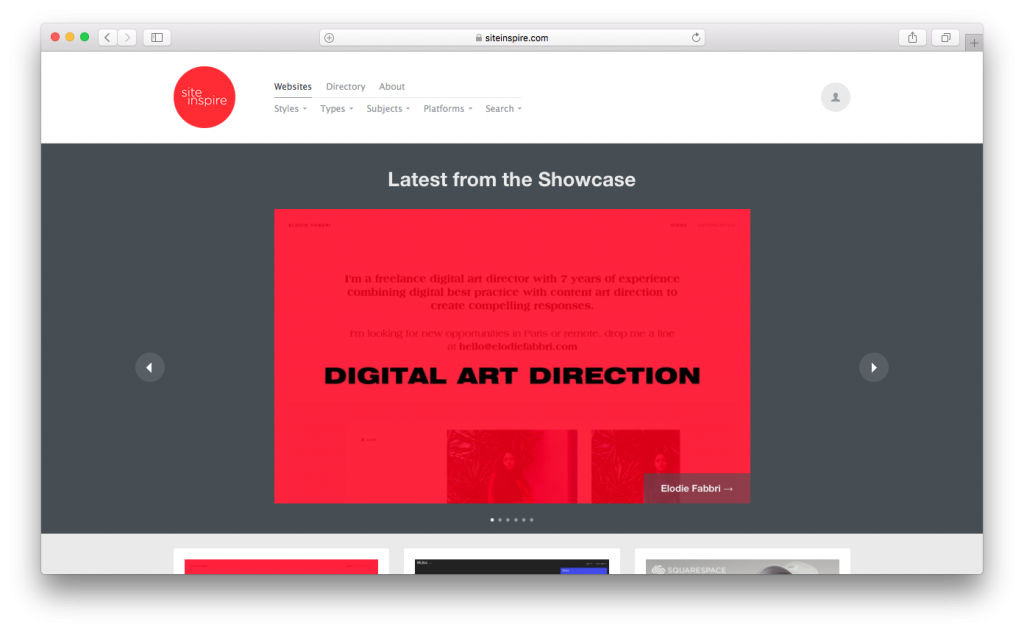
SiteInspire is an inspiration and feedback gallery for website designers, where users share websites that they’ve created or seen around the web. This can give you a huge amount of inspiration for website design, logos or even artwork.
The majority of the gallery leans towards minimalistic work that has plenty of space to create a more beautiful experience rather than one that is intuitive to use.
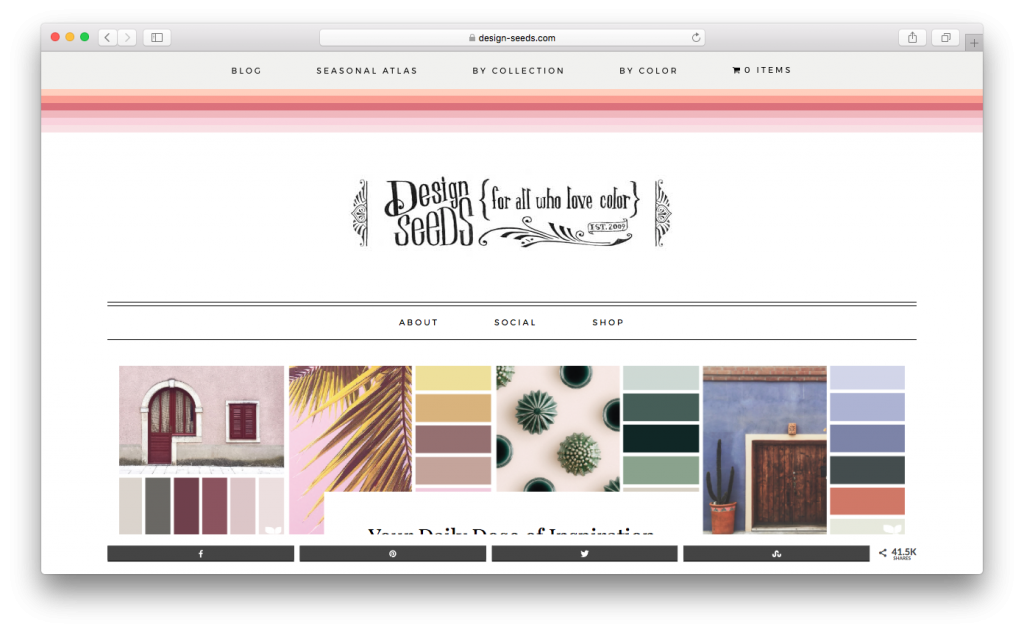
Design Seeds is the mecca of color, a place where you can go to appreciate others designs and find the perfect hex code for your next design. All of the work that is shared on Design Seeds is extremely bright, colorful and unique in the way that it approaches combinations.
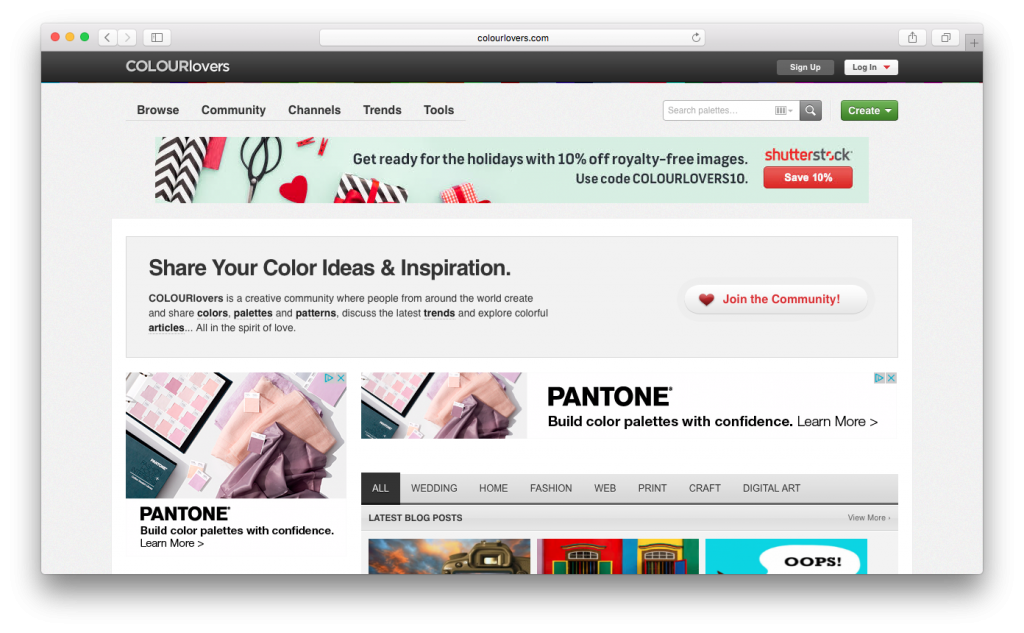
Colourlovers is similar to Design Seeds in that it focuses on colors, giving other designers hex codes that they can use in their work. However, rather than sharing pieces or designs, they focus on sharing palettes and also patterns, making it a companion to Design Seeds rather than a competitor.
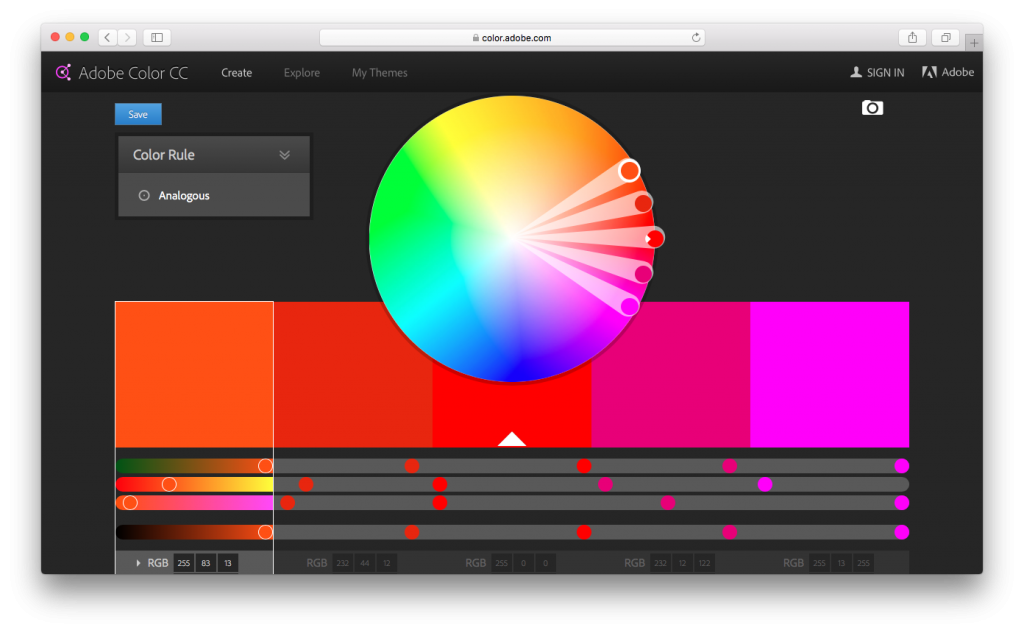
If you’ve found a color palette that you like, but don’t quite love, the Adobe Color CC is the best way to make adjustments and find a palette that makes you scream in joy. The app allows you to pick different settings and then scroll around the color wheel to see different palette options, all of which match based on your chosen parameters.
This can also be extremely useful if you have a color that you know that you want to use, but you’re unsure about which colors will work best with it.
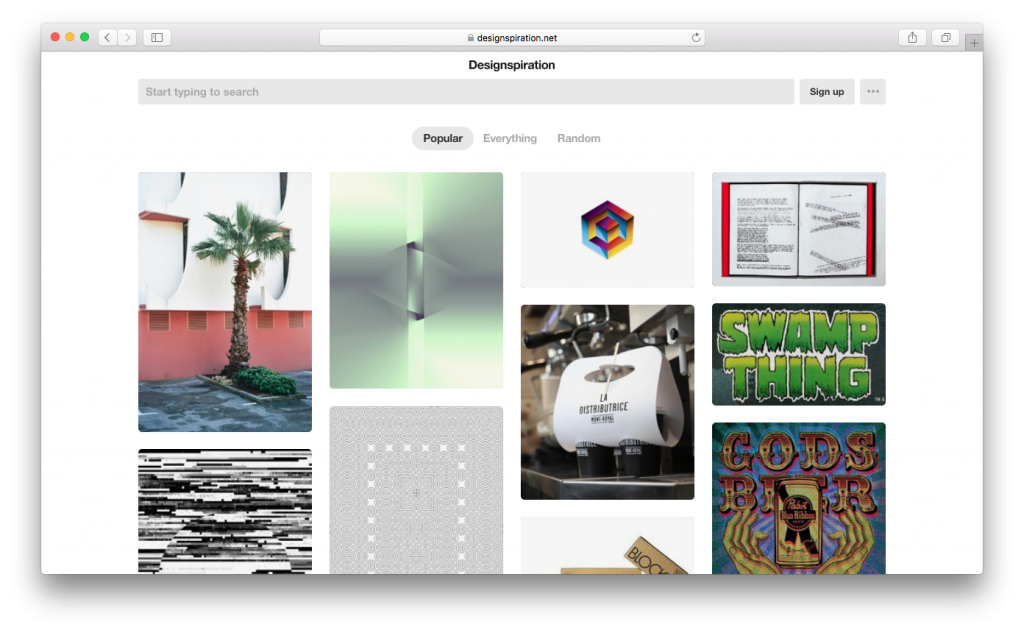
Designspiration is full of creative work of all kinds, all of which are incredibly well designed and will give you plenty of inspiration for your next creation. The work includes everything from fashion to photography and even digital art.
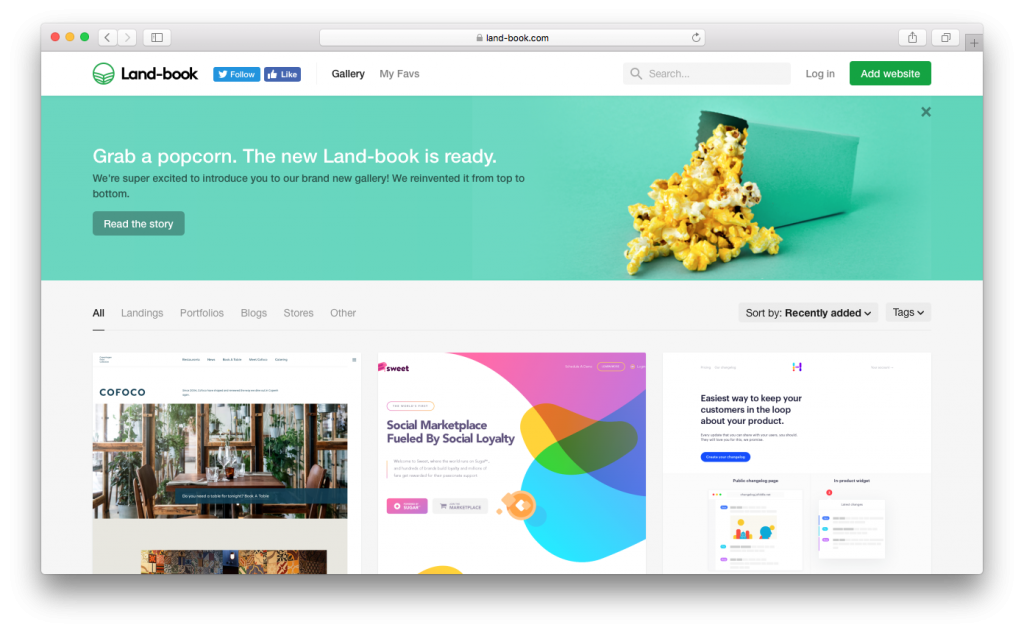
Land Book is a gallery of landing pages and websites that designers have created for their clients. The majority of the designs are incredibly minimalist, beautiful designs that were created for brands that rely heavily on their appearance and marketing to sell products.
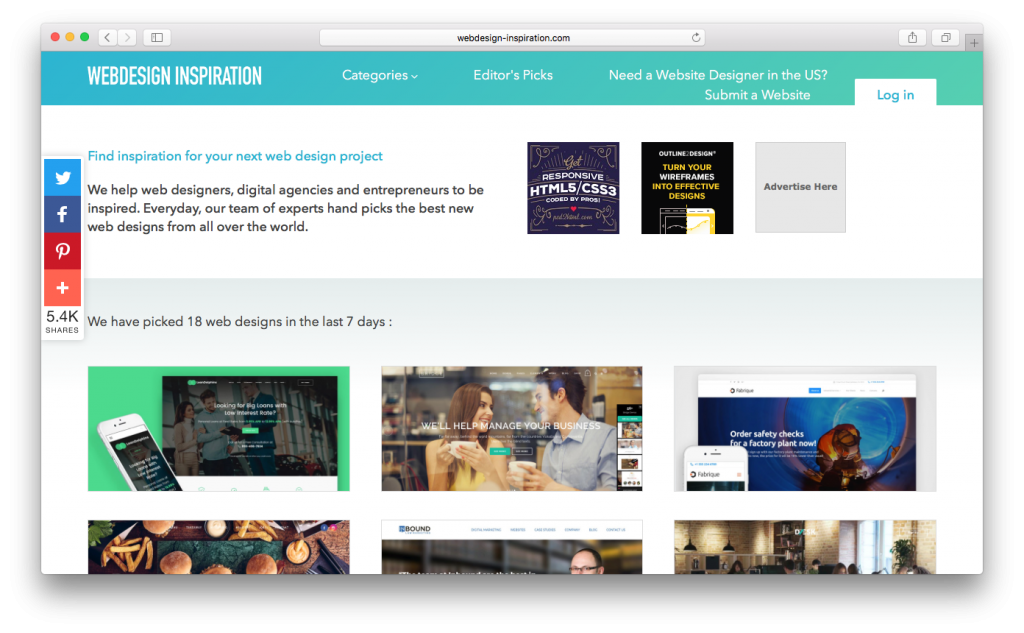
Web Design Inspiration is another website and landing page gallery that has plenty of exciting and unique designs to give you inspiration for your next site. One of the best features of this gallery is that it has categories that you can sort the images by.
All of the designs that are shown on the website are hand-picked by a team of creative geniuses, rather than just submitted by anybody.
Panda 5 is an interesting plugin for Google Chrome that turns your new tabs into a news and inspiration gallery. Rather than being confronted by a boring white page, you can customize it to show beautiful designs alongside the news that interests you.
Other
This section includes some miscellaneous tools that don’t fit under another section but that solve a particular problem that designers face on a regular basis.
Taking screenshots is such a pain, you can’t easily annotate them without an image editing tool and having to send them to others is just as frustrating.
AwesomeScreenshot was developed to solve that problem. It allows you to store all of your screenshots in one place and then easily annotate them in a simple to understand and intuitive way.
PSD Covers allows you to turn your 2D designs into 3D covers easily. Simply create the artwork then you want and use the software to put that design directly onto the 3D object.
In the past, you would have need to position the design correctly onto the object and then try your best to blend the edges to make it look natural. However, PSD Covers uses their software to map the 2D design directly onto the object.
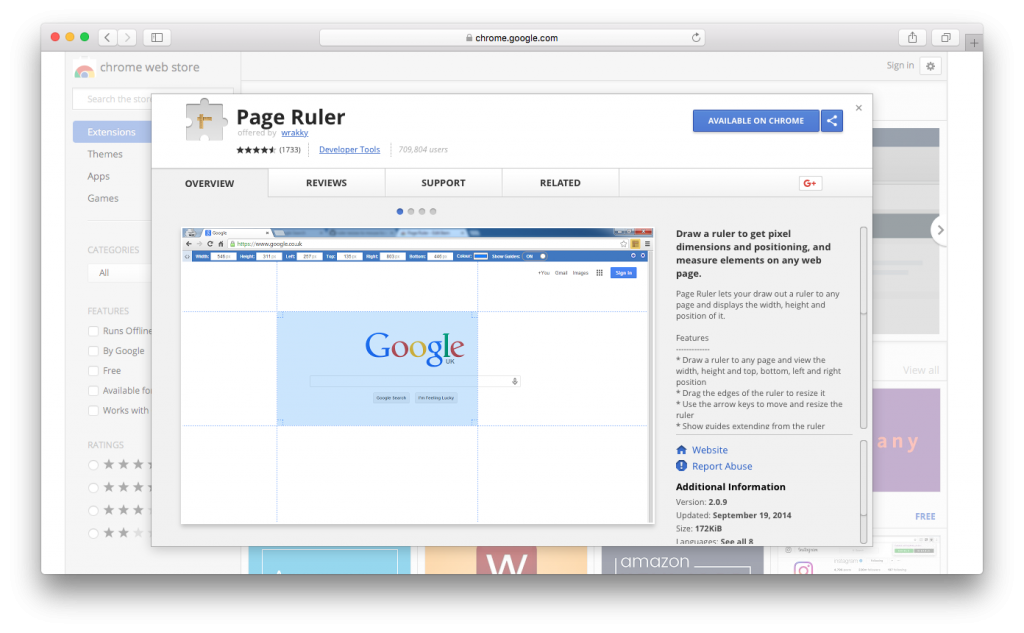
Pageruler is a nifty plugin for Google Chrome that allows you to draw rulers onto the web page so that you can figure out the dimensions and size of elements on the page.
This is particularly useful if you have found a website that inspires you for your current project and you want to replicate some of the exact dimensions or features that they have. Without the correct dimensions, it’s difficult to replicate any designer and the PageRuler will help you to save valuable time.
As a designer, Colorzilla is one of the most useful tools on the web. It gives you an eyedropper that you can use to grab the hex code of any color on the web page. This is ideal if you’re looking for new colors for a design and happen to come across something that inspires you.
The eyedropper works as a plugin for Google Chrome and Mozilla Firefox. They also have a Gradient tool that works like Photoshop to generate a gradient in CSS.