Our Approach to Web Design
Snap’s design process is comprehensive. In order to visually communicate the most important aspects of your brand, we must know everything about your brand—inside out and upside down.
It starts with our extensive discovery process, where we lay out everything from digital goals and performance to site issues and actionable recommendations. Next, our internal analysis team completes wireframe drafts to optimize your new website infrastructure. From there, our designers roll up their sleeves and get to work.
Our design approach produces measurable results through data-backed decisions. No design element will be added without purpose as your site goes through several drafts. Once the design has been approved by you, our developers take over, creating a seamless user back-end experience for maximum usability. Once everything is in place, your site is launched into the world, ready to storm the Internet as the newest, coolest and best-positioned website around.
Ready To Get Started?
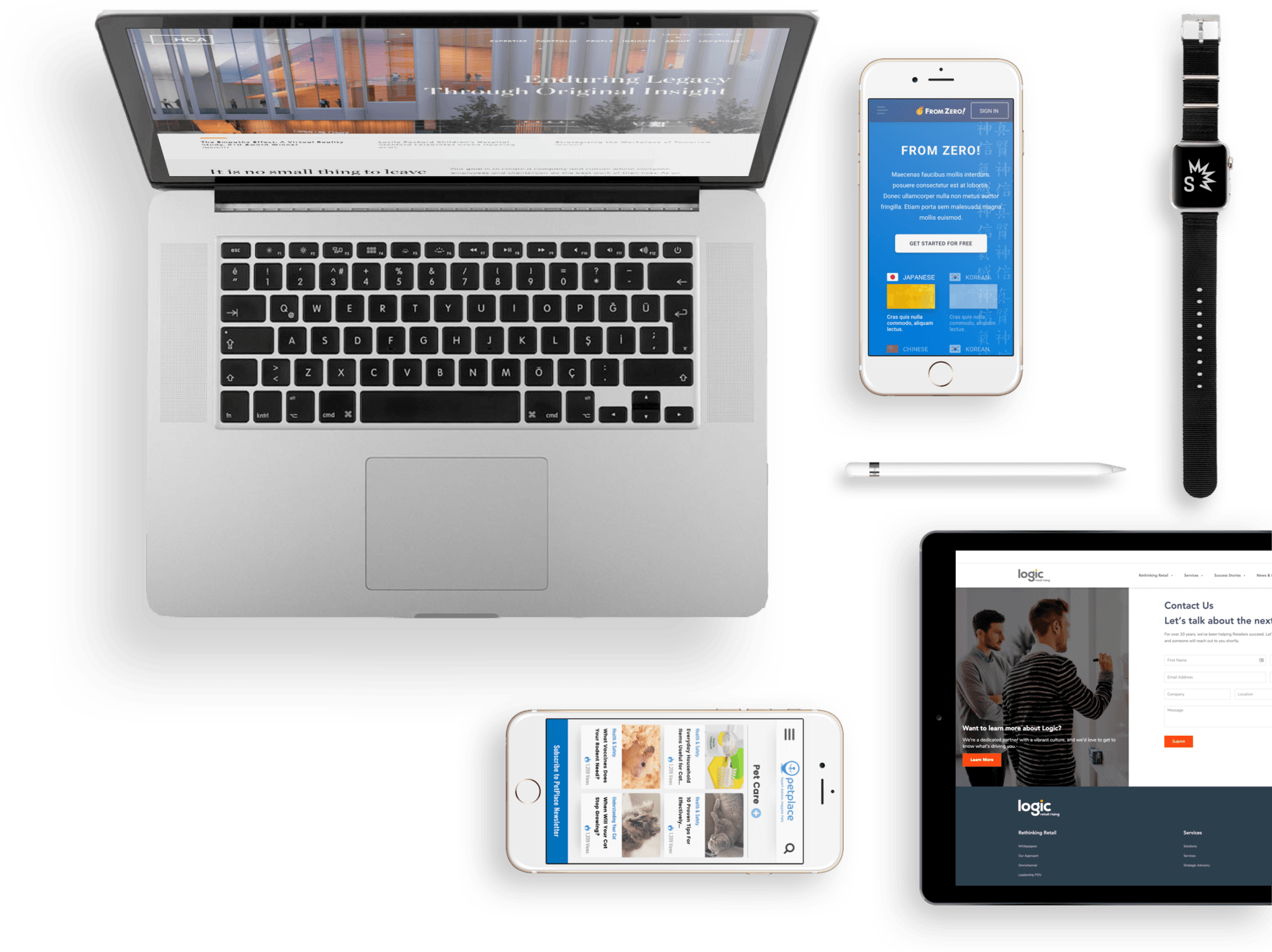
Responsive Design
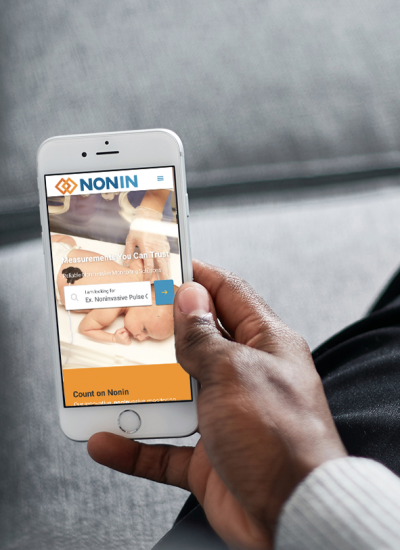
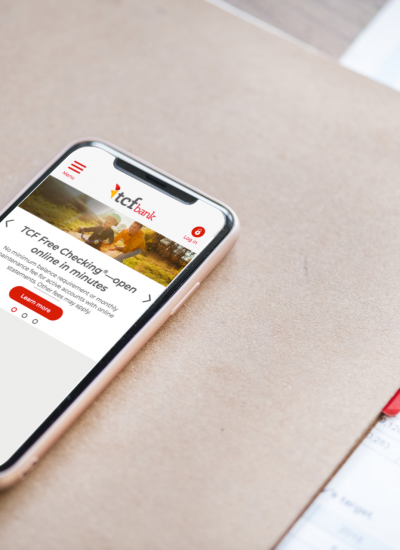
Snap designs with purpose. You want your users to have a great experience, no matter what devices they choose to view your website on. We create mobile-friendly, responsive websites every time.

E-Commerce Design
We have a long history of building websites that convert by serving your customers with unique offerings. Snap builds captivating sites to sell your products and services.

Custom Design & Development
Regardless of the challenges or constraints your business faces, our website design and development services can be tailored to meet your unique goals.

What Makes Us Special
Snap's designers are strategic, bold and hopelessly obsessed with color theory. Our team combines creativity with UX and UI expertise, creating human-centered designs that deliver meaningful business results.
2475
sticky notes used during workshops (so far)
26+
years of design expertise
24
boxes per wireframe (on average)
13
national & international design awards
Search engine and conversion optimization are at the heart of our design process.
1
Discovery
1
Discovery
2
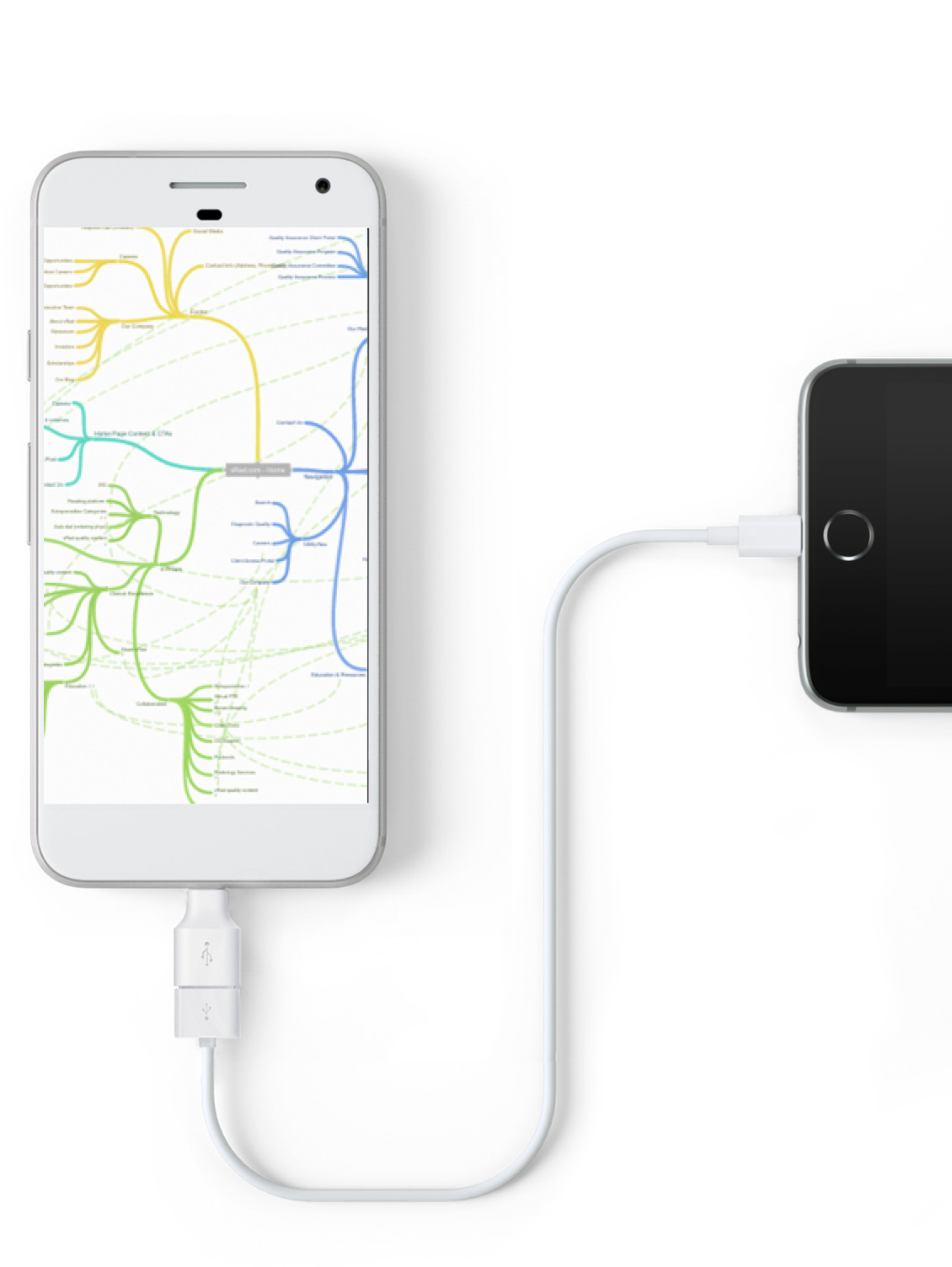
Information Architecture
2
Information Architecture
3
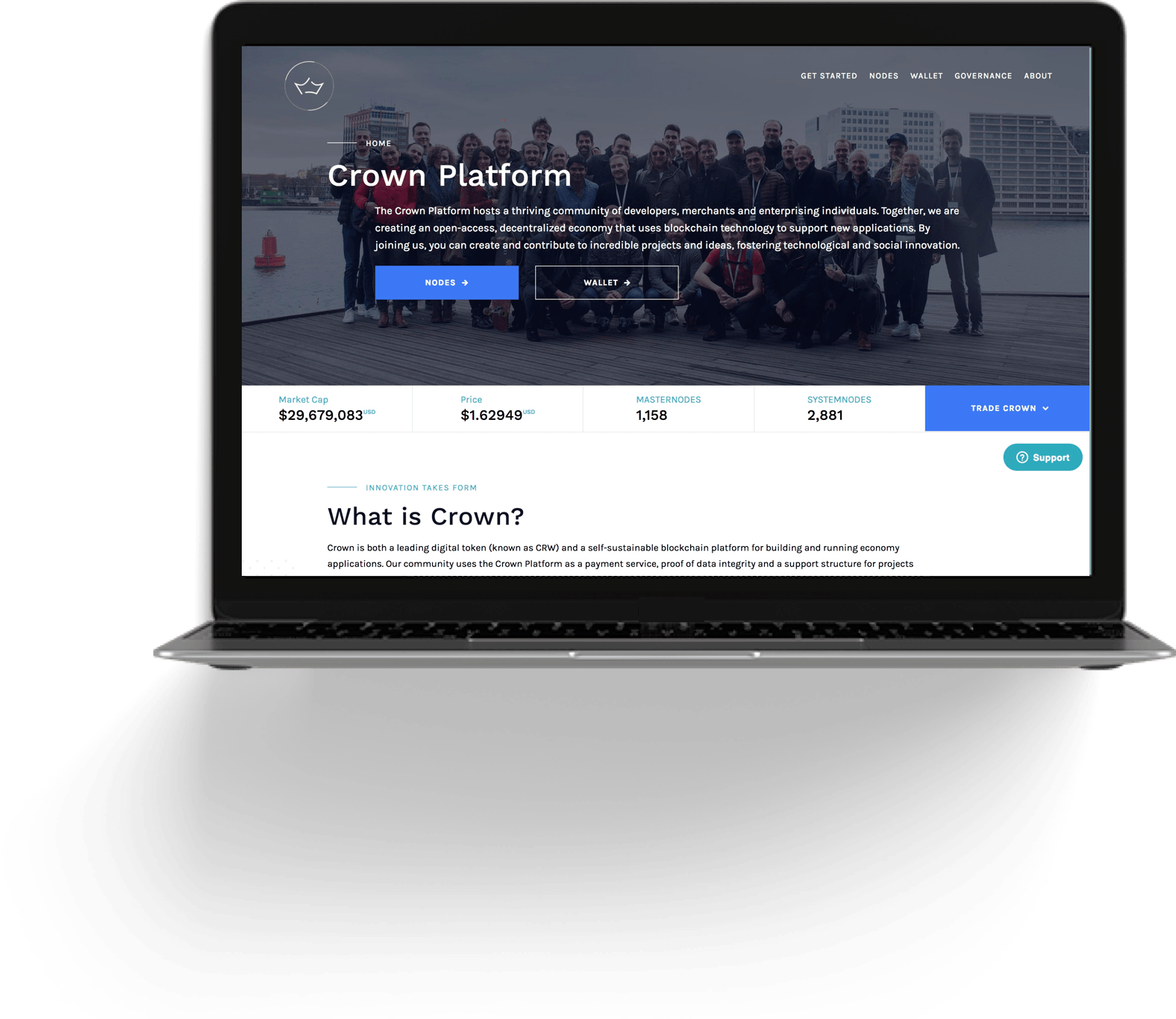
Responsive Design
3
Responsive Design



Uncover User Insights
Through design workshops, we create targeted demographics and user personas to map out ideal customer journeys for your users.
Organize & Structure Content
Our high-fidelity wireframes make it easy to envision site functionality and potential user paths.
Perfect Your UI
Our design prototypes feature elegant user interfaces that complement today's best practices.

Discovery
Shedding light on the ideal customer journey
Before Snap takes on any web design project, we do our homework. Our discovery phase is all about learning everything we can about your company and its project goals. We talk to your marketing team, IT staff and other stakeholders to understand their pain points for the current website—and what they’d like to see in the new build. Our ultimate goal is to uncover what makes your brand stand out and amplify these assets to position your business for success.
To start, we perform a full audit of your existing site for usability and SEO so that we keep what’s working and improve upon what’s not. We talk with current and potential clients of yours to understand how they use your site and what they’d like to see. After all, the mark of any successful site is the ability to align user desires with business needs.
What’s the end result of such an extensive learning process? A discovery document that can range from 30 to 100+ pages. This document acts as our North Star for the rest of the project, detailing our findings and recommendations for every aspect of your new website.
By the end of this phase, our team will bring you detailed insights on your target audience—and a handful of strategic opportunities we can leverage to achieve your business goals.
Ready to get started?
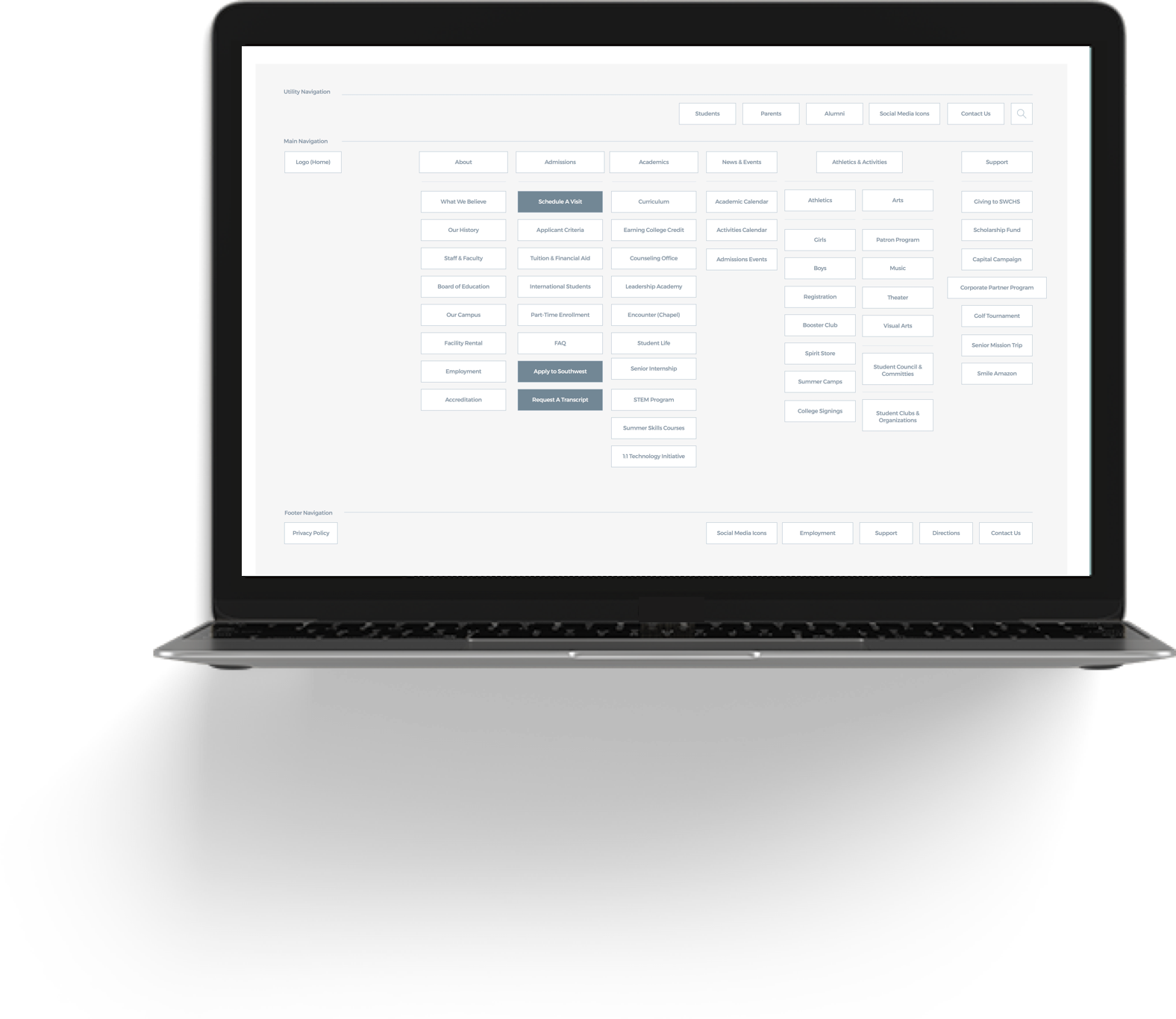
Information Architecture
Building the roadmap to an engaging user experience
Following the full documentation of your brand, objectives and goals, we set out to design the infrastructure of your website. Website architecture examines the technical and aesthetic aspects of your website to determine the best functionality for your users. When it comes to website design and fostering conversions, putting a proper plan in place is of the utmost importance.
Thanks to Snap’s extensive e-commerce background, we understand which facets of your website—whether it’s content, usability, interactiveness or sales—need to be prioritized. Our information architecture specialists have decades of experience developing sitemaps that foster superior web experiences. We utilize smart, compelling site structures that encourage users to convert.
Information architecture relies on the intellectual discipline of website categorization. Web design focuses on the individual tasks associated with the design of your website. Both focus on UX and UI best practices—putting the wants and needs of users first. In this day and age, consumers have more power than ever and demand great digital experiences from the brands they interact with.
Whether you’re focusing on custom design, responsive design or e-commerce design, Snap will move each site component to the right places, bringing your digital presence into the 21st century and beyond. As we move into the design phase, rest assured that everything will be in the appropriate place to optimize your conversions.
View ux case studies
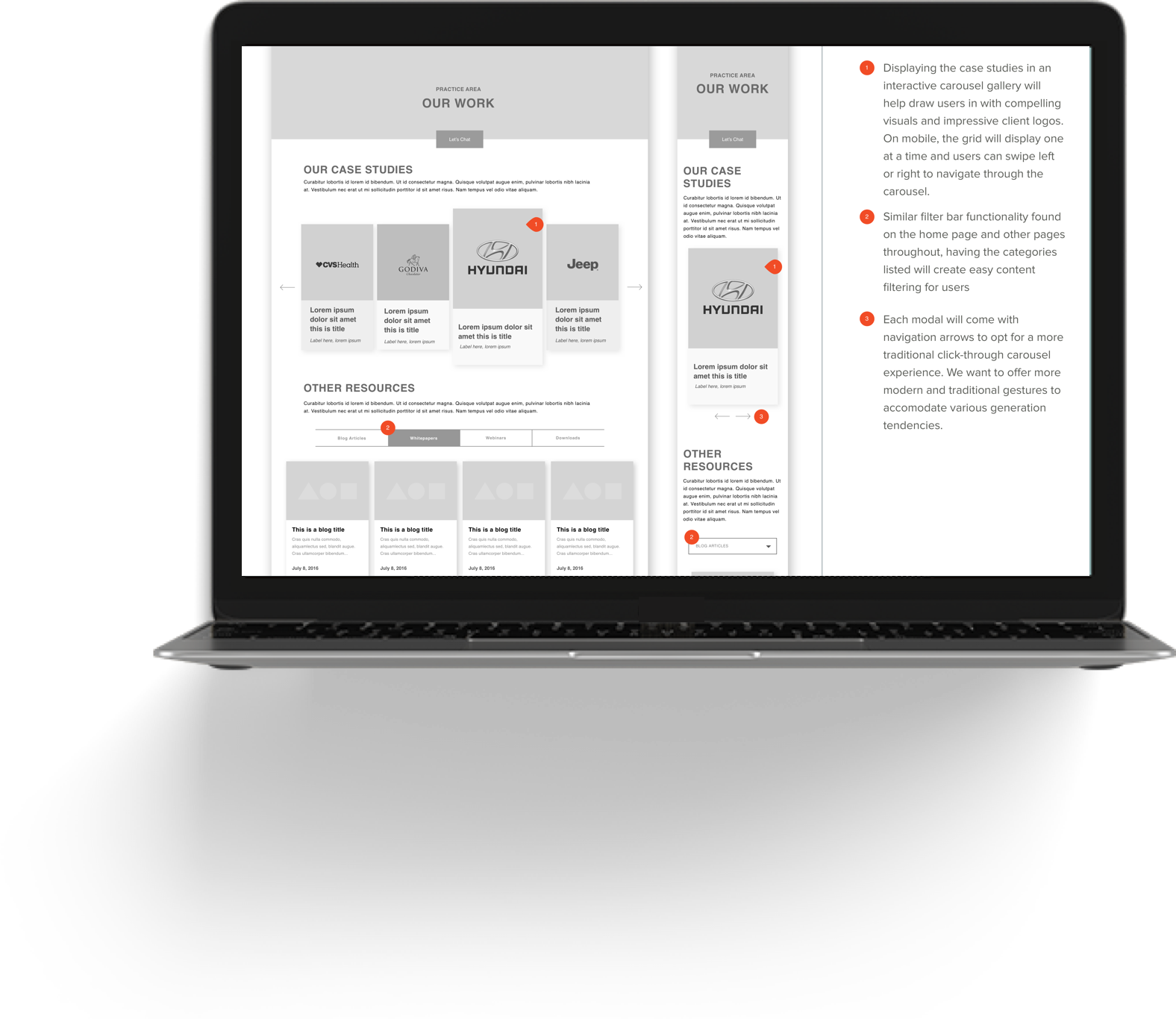
Design
Great design is simple, striking, and data-driven
Now that we know everything about the look and functionality of the new website, it’s time to get creative. This is the fun part, as we’ll take all the information that we learned in our discovery phase and use it to design an interactive website. We start with the bare bones of the website’s hierarchy, creating a sitemap that details the relationships between all of your web pages.
A sitemap lays out the location, URL and structure of your entire website. Our internal analysis experts go to painstaking lengths to document and expose the weak areas while recommending improvements. By the time they’re finished, we’ll have an ideal site framework customized for your business and industry.
We then start filling in the pieces by creating wireframes for your core web pages. These visualize where essential page elements will be positioned. Before we build anything, we want to ensure that every single part of your website serves a functional purpose. From the home page all the way to the checkout page, Snap’s award-winning designers envision the conversion path and build your site around bold, innovative ideas that deliver results.
Last but not least, our web designers create something beautiful. Interactive designs, mobile and desktop builds—you name it. Snap’s team of design gurus is as versatile as it is successful. Whatever marketing solution you’re searching for, we’re the leading authority in all things digital.
View Design case studies
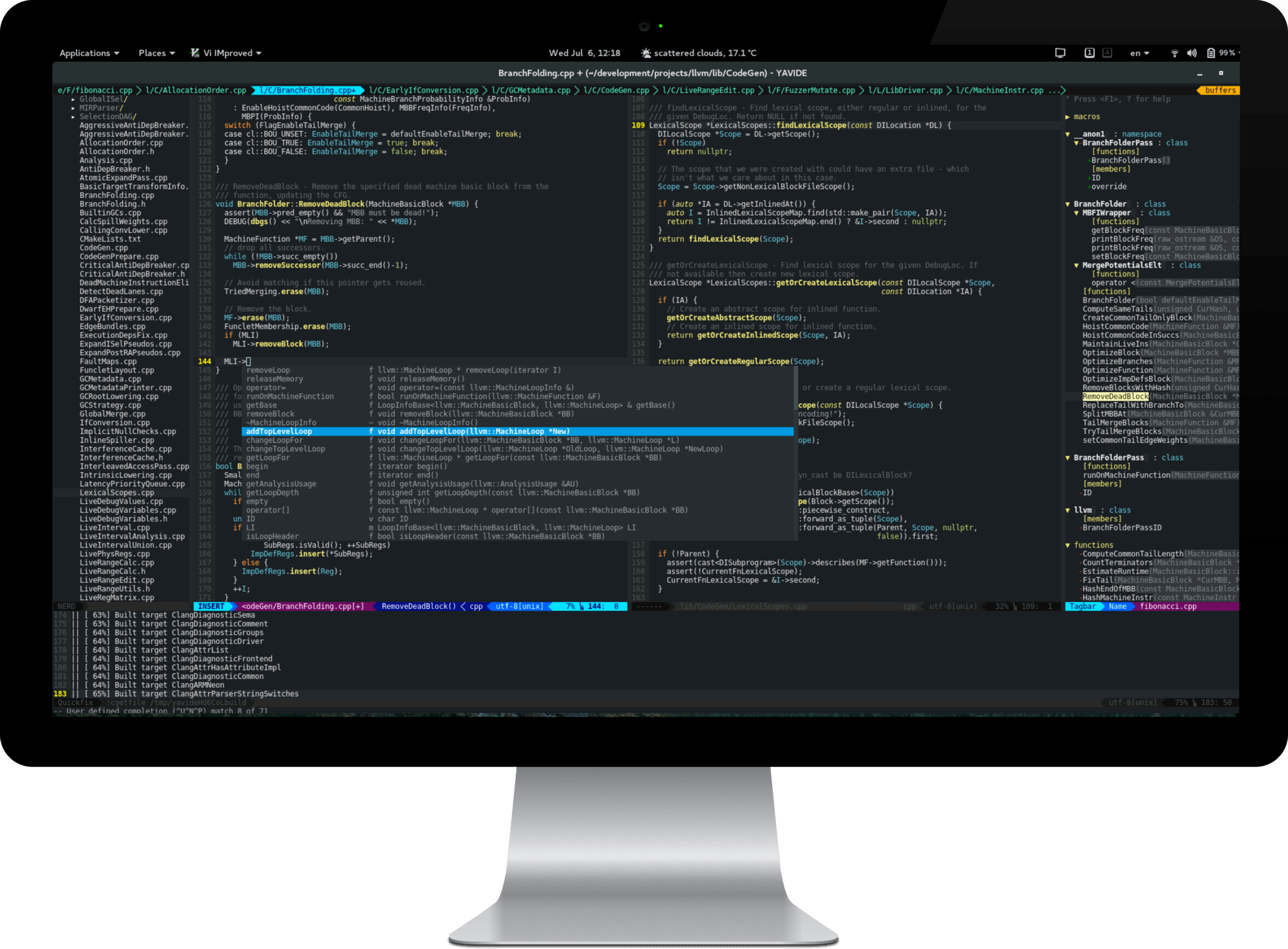
Development
Bringing Functionality to Your Site
Now the website’s design looks great. But what good is a pretty website if it doesn’t work or can’t be updated? Utilizing its skeleton and design elements, our web developers optimize the functionality of your new website. Their determined spirit is what put Snap on the map so many years ago.
As long as you have a contract with Snap, our expert developers will constantly monitor your site to ensure maximum performance. And if our relationship ever dissolves somewhere along the way, we’ll set up an easy-to-use maintenance platform that even a novice can figure out. We’ll provide any resources you need to make your new site successful. That’s the Snap treatment we’re known for.
Next, our web developers go into work mode. They spend all day and night programming your new site, implementing custom code for maximum response. Every functionality is tested and re-tested to meet our exclusive best practices for web development, honed through years of industry experience.
We’ve been developing the back ends of our own e-commerce stores for more than a decade, and you know the old saying: Experience is an excellent teacher. And after 11 years, she’s definitely had time to whip us into shape—making us masters among digital marketing agencies.
View development case studies
Launch
Supporting Your Success, Post-Launch & Beyond
With the website’s design and development in place, there’s only one thing left to do: Launch that baby! With a formal launch of your site, you can start promoting it through your social channels and online communities. This will draw some attention to your new user-first website, getting it off the ground.
That being said, a lot can go wrong when a new website goes live. Our Web Development Team makes sure it all goes smoothly. We comb through your site to address technical problems, ensuring that your site is easily found by users and search engines alike.
Our involvement doesn’t end at launch. We want to continue working with you to provide ongoing support and marketing services. From SEO updates to code improvements, our full-service offerings will leave you with a respected website that will give competitors something to be jealous of.
If you’re ready for a website makeover, you’re in the right place. We’re confident that our award-winning web designers will make a great addition to your team. Let our website experts build the site you’ve been dreaming of.
View website case studies