WordPress is the most popular Content Management System at the present day. It provides you number of exceptional features to easily develop a site or a blog. It is more frequently used by the Developers as a CMS development platform. Although it has many features like easy to use, SEO friendly, easy to customize and much more, it is some issues associated with it. Its ultimate flexibility sometimes may cause the increase in the load times. However, WordPress comes with a large community that tries to provide solutions for almost every problem associated with it.
It requires a lot of HTTP calls for a page view which can make the loading of the page very slow. Angular JS and JSON API proves handy in this case with the idea of serving the content with Angular JS single page application.
Angular JS is getting increasingly popular these days. Let us have a look on some of the factors which make it so popular:
1. It provides you a declarative user interface.
2. It offers the flexibility with the filters.
3. Enables you to write less code.
4. It allows you easier testing.
5. It is able to Handles the Dependencies.
You need two simple files index.php and style.css in the starting to create a theme using Angular JS and Jason API.
Download Angular JS:

The first thing you need to do is download the Angular JS to your theme folder. You also need to download Angular JS Route.
Enqueue the Scripts
Thank you to Yoren Chang for her walkthrough that helped form this post.
<?php
function my_scripts() {
wp_enqueue_script(
'angularjs',
get_stylesheet_directory_uri() . '/bower_components/angular/angular.min.js'
);
wp_enqueue_script(
'angularjs-route',
get_stylesheet_directory_uri() . '/bower_components/angular-route/angular-route.min.js'
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );
Add wp_head(); in the head tag to insert the Angular JS scripts in the head tag by using the following code.
<!DOCTYPE html> <html ng-app> <head> <title>AngularJS Demo Theme</title> <?php wp_head(); ?> </head>
Testing Angular JS:
You can test whether the Angular JS is working fine or not with the help of the following code.
<!DOCTYPE html>
<html ng-app>
<head>
<base href="/jsonapi/">
<title>AngularJS Demo Theme</title>
<?php wp_head(); ?>
</head>
<body>
<header>
<h1>
<a href="<?php echo site_url(); ?>">AngularJS Demo Theme</a>
</h1>
</header>
<div>
<input type="text" ng-model="name">
<p>Hello, {{name}}!</p>
</div>
<footer>
© <?php echo date( 'Y' ); ?>
</footer>
</body>
</html>
Here ng-app attribute added to HTML tag is used to make AngularJS work on the page.
A simple text input is added with the ng-model="name" attribute
Now you can access the value of the input in the real-time by {{name}}. The notation {{ }} is a built-in Angular markup.
If you receive the value by the text input then it is fine.
Testing the Angular JS Route:
First you need to modify the index.php with the help of some tags:
<!DOCTYPE html> <html ng-app="app"> <head> <base href="/jsonapi/"> <title>AngularJS Demo Theme</title> <?php wp_head(); ?> </head> <body> <header> <h1> <a href="<?php echo site_url(); ?>">AngularJS Demo Theme</a> </h1> </header> <div ng-view></div> <footer> © <?php echo date( 'Y' ); ?> </footer> </body> </html>
The attribute value is added, now it’s like ng-app="app". You can change “app” to any string but do not forget to use this app name in your javascript.
ng-view attribute is added so that the content can be displayed in this div.
Now create a new folder with name “partials” in the in the theme folder. Add a new file “imp.html” in it. Write some text like “————” in the HTML file. You can use the file name, folder name, and text of your choice.
After that use wp_localized_script to make the URL of the partials folder available to scripts.js.
<?php
function my_scripts() {
wp_register_script(
'angularjs',
get_stylesheet_directory_uri() .'/bower_components/angular/angular.min.js'
);
wp_register_script(
'angularjs-route',
get_stylesheet_directory_uri() . '/bower_components/angular-route/angular-route.min.js'
);
wp_enqueue_script(
'my-scripts',
get_stylesheet_directory_uri() . '/js/scripts.js',
array( 'angularjs', 'angularjs-route' )
);
wp_localize_script(
'my-scripts',
'myLocalized',
array(
'partials' => trailingslashit( get_template_directory_uri() ) . 'partials/'
)
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );
Now you can write the Javascript. Do not forget to change the app or file name if you have changed them.
angular.module('app', ['ngRoute'])
.config(function($routeProvider, $locationProvider) {
$locationProvider.html5Mode(true);
$routeProvider
.when('/', {
templateUrl: myLocalized.partials + 'Imp.html',
controller: 'Imp'
});
})
.controller('Imp', function() {
console.log(' Imp file loaded.');
});
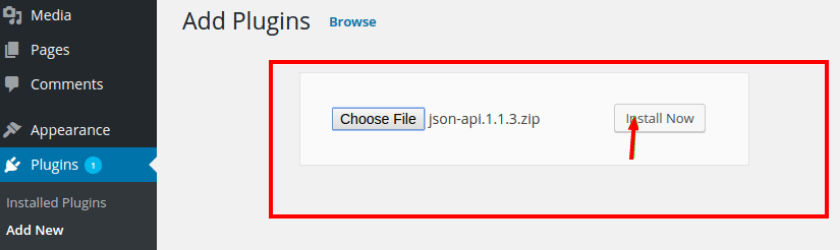
Install JSON API:

It is the time to install JSON API. It is supremely easy to install JSON API. It’s just the same as installing some other WordPress plugin. This Plugin comes with 5 modules.
Install and Activate JSON API. It helps you to get your WordPress Posts in JSON format. With this you will be able to access the URL like:
yourwebsite.com/wp-json/posts
Using Angular JS and JSON API to display WordPress Posts:
Now you can use Angular JS to show the latest post on the homepage. You can use the below given code for the same.
angular.module('app', ['ngRoute'])
.config(function($routeProvider, $locationProvider) {
$locationProvider.html5Mode(true);
$routeProvider
.when('/', {
templateUrl: myLocalized.partials + 'Imp.html',
controller: 'Imp'
});
})
.controller('Imp', function($scope, $http, $routeParams) {
$http.get('wp-json/posts/').success(function(res){
$scope.posts = res;
});
});
You need to change the markup in the Imp.html for displaying the loop.
<ul>
<li ng-repeat="post in posts">
<a href="{{post.ID}}">
{{post.title}}
</a>
</li>
</ul>
Using Angular JS and JSON API to display a single WordPress Post:
Add a file content.html to the partials folder.
<h1>{{post.title}}</h1>
{{post.content}}
Now update the scripts.js with:
angular.module('app', ['ngRoute'])
.config(function($routeProvider, $locationProvider) {
$locationProvider.html5Mode(true);
$routeProvider
.when('/', {
templateUrl: myLocalized.partials + 'main.html',
controller: 'Main'
})
.when('/:ID', {
templateUrl: myLocalized.partials + 'content.html',
controller: 'Content'
});
})
.controller('Main', function($scope, $http, $routeParams) {
$http.get('wp-json/posts/').success(function(res){
$scope.posts = res;
});
})
.controller('Content', function($scope, $http, $routeParams) {
$http.get('wp-json/posts/' + $routeParams.ID).success(function(res){
$scope.post = res;
});
});
Take care there is a “:” before ID used in the code. it means a route parameter and not a string called “ID”.
AngularJS is told to get “wp-json/posts/[ID Param]”, and JSON API will give you the single post.
In this way, you can get the single post view without refreshing the whole page. It may look very messy but it is really helpful to use Angular JS. Moreover, it is a Google product so it provides more sense of trust and usability.
About Author:
Marie Thomas is a WordPress expert, associated with Wordsuccor Ltd. And has a lot of experience in offering Custom WordPress Theme Development Services to global clients. She has delivered a numerous range of quality products related to this. She has a strong passion for writing useful and insights about WordPress tips and tricks.
